Buttonの使い方についてみていきます。
Buttonはクリックしたら何かをすることができる部品です。
Buttonを使うには2つの方法があります。どちらを使うかは、ボタンを押したらテキストを表示するなど簡易なものは1つ目で紹介する方法、テキストも表示して、画面遷移もして、何かアクションを起こしたりして表示するといった複数コードで書いて長くなる場合は2つ目の方法で行なってください。
要は、見やすいプログラミングをする際にどちらが良いのか考えて書くのがいいですね。
パターン1(簡易なクリック処理のとき)
最初に手順をまとめておきます。
手順
- layoutファイルにButtonを描画する
- Buttonをプログラムに認識させるためにidと変数を紐づける
- Buttonにクリックリスナーをつけて押したか押してないか監視させる
①layoutファイルにButtonを描画する

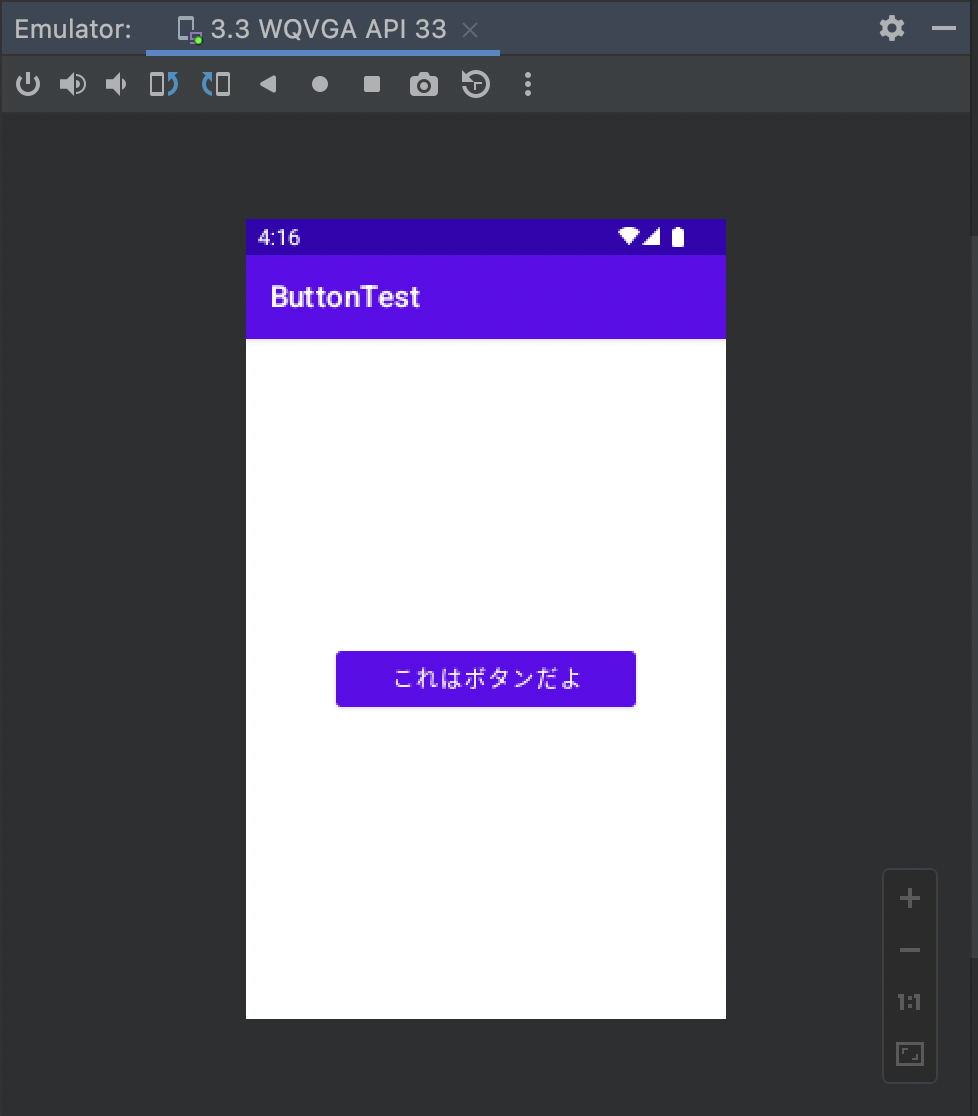
完成図はこちらです。
Emptyファイルを作って、ファイル名を今回はButtonTestにしました。

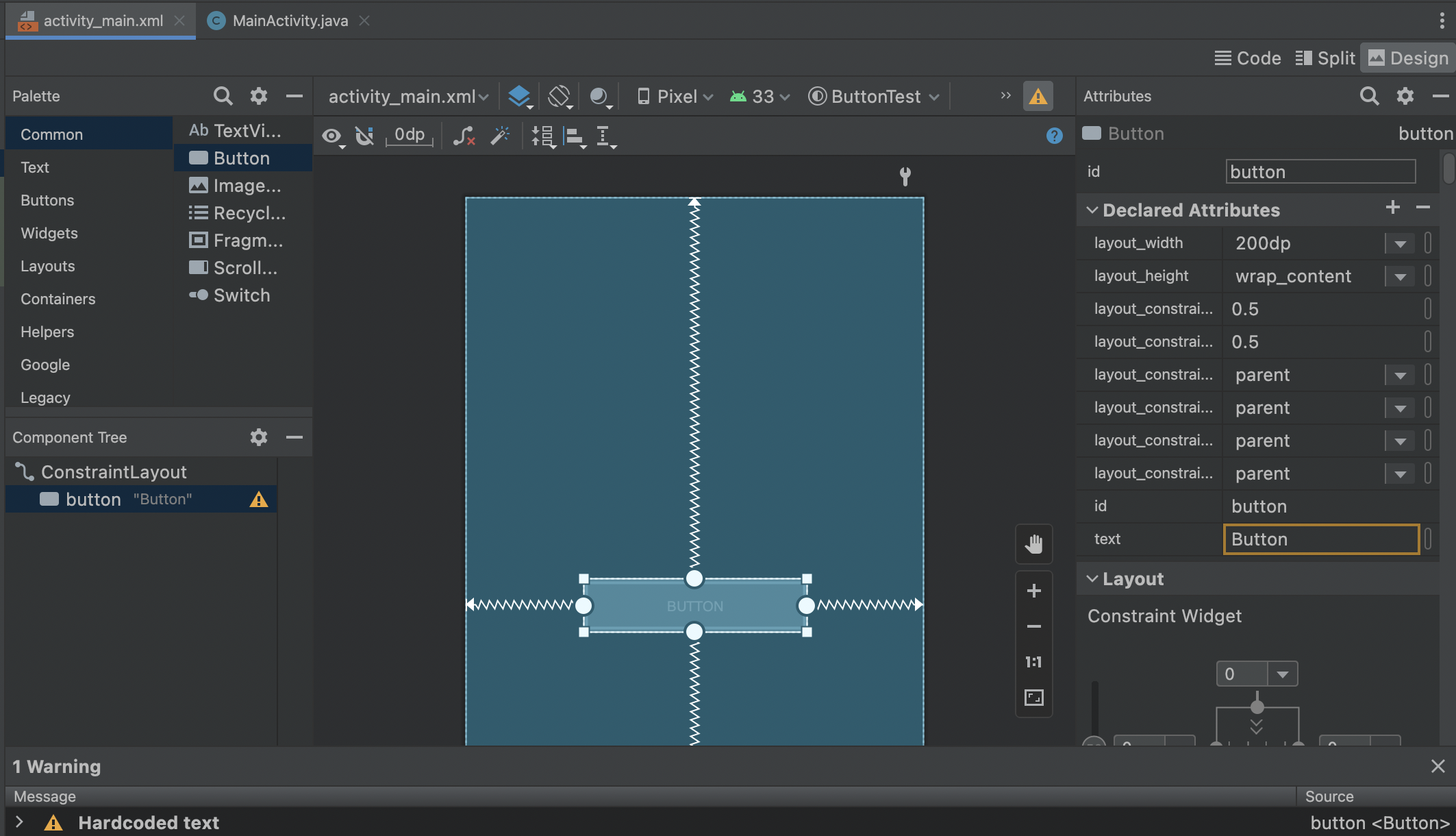
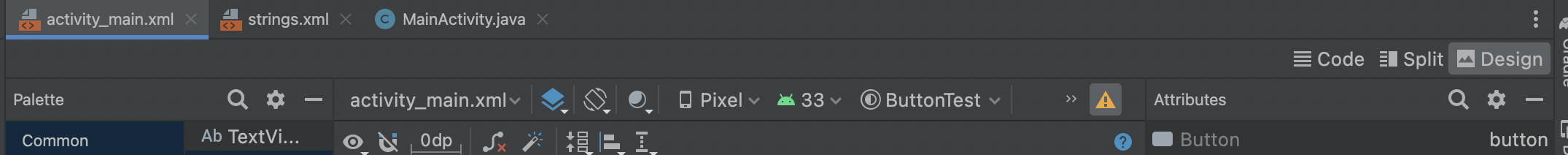
activity_main.xmlファイルの右上にCode,Split,Designの中からDesignタブを開いて左上のPaletteからCommon→Buttonをクリックして適当な箇所にドラックアンドドロップしてください。
右側のAttributesを見て、Declared Attributesをクリックしてください。
そしたら、layout_widthと書いてあるところがあるので、200dpくらいにしてください。(サイズは画面サイズが大体400くらいなので好きな数字にしてください)

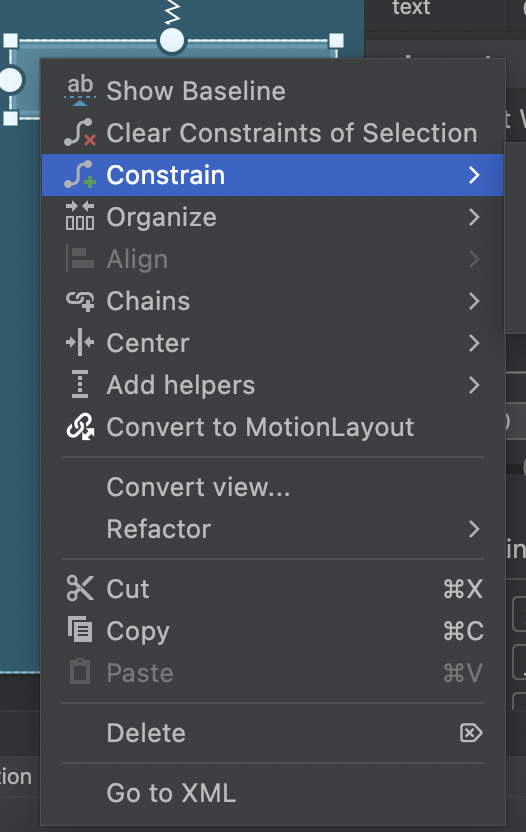
次にConstraint(制約)をしていきます。これをしないと場所が定まらずエラーになります。このDesign画面からやるには、Buttonを右クリックして設定画面を出してください。

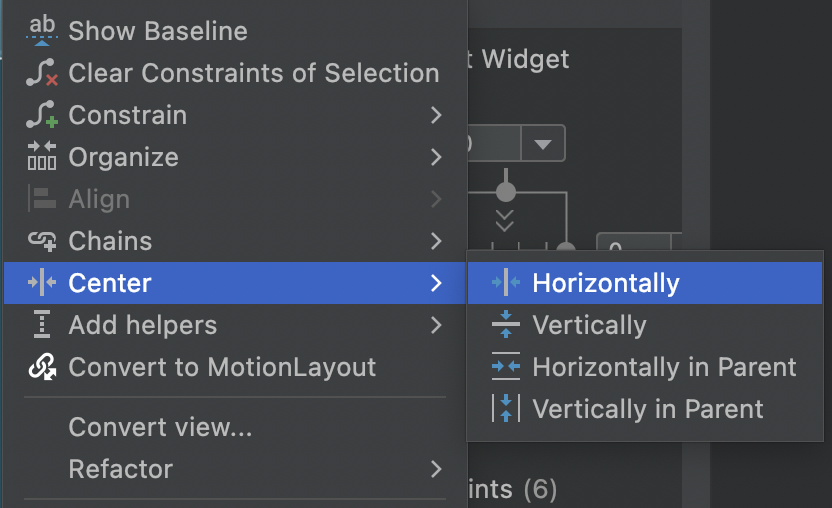
Centerをクリックして、Horizontally(水平に均等)をクリック、Vertically(縦方向に均等)をクリックしてください。
そしたら、真ん中に配置されたと思います。

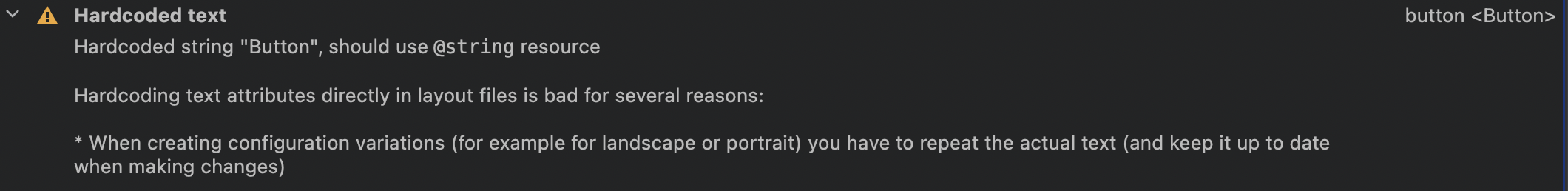
そしたら下の方に黄色い注意メッセージが出てきていると思います。これは対処しなくてもエラーにはならず実行できるのですが、対処しておいた方が良いです。
Hardcoded textとは、Buttonのテキスト文に対してそのままテキストを書いているよという注意文です。

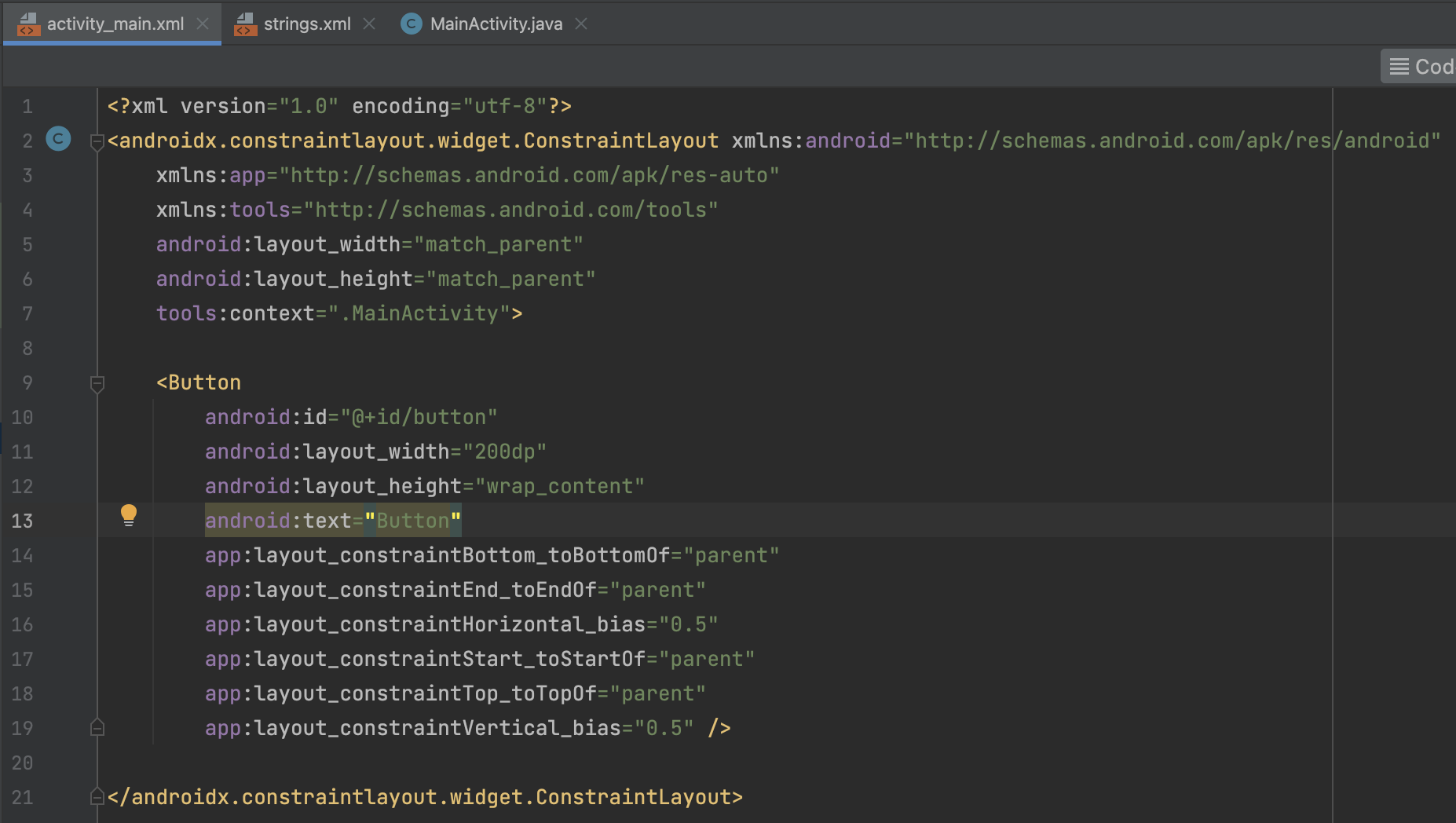
activity_main.xmlファイルを見てみると、さっきドラックアンドドロップで画面に配置したコードが勝手に追加されています。

Codeが出てこないよという人は右上にあるCode,Split,DesignタブのCodeをクリックしてください。
ちなみに、さっきのConstraintを使いたくない場合はこのコードと同じように書けば配置できるということになります。
黄色い電球マークで注意表示されているのが見えると思います。これが先ほどのHardcoded textの正体です。Buttonのtextにそのまま”Button”と書いてあるのがわかるかと思います。
これをstrings.xmlファイルを参照する形にして、作ってねということになります。
Androidでは直に書くのはいけないルールで、valuesフォルダの中にある、strings.xmlファイルに全て文章は記述していき、そこを参照する形になります。

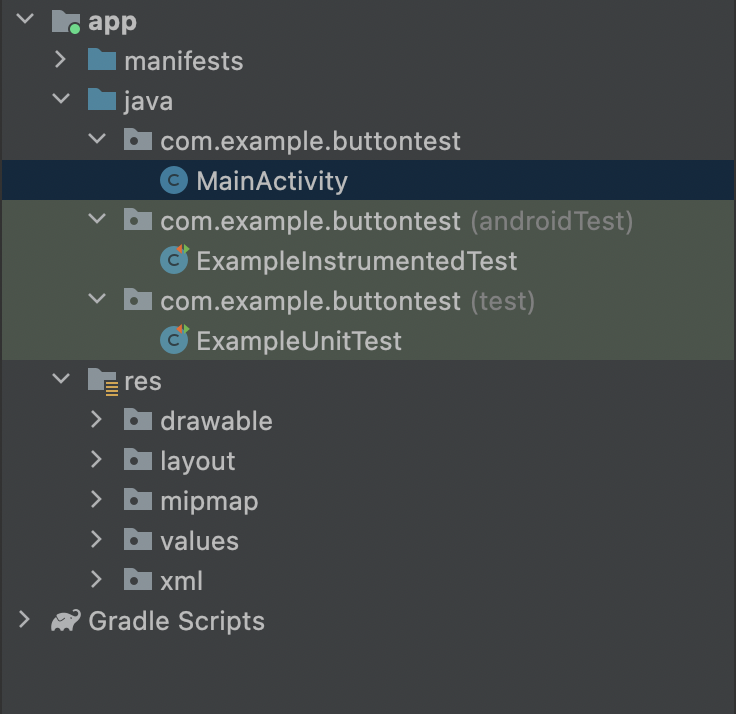
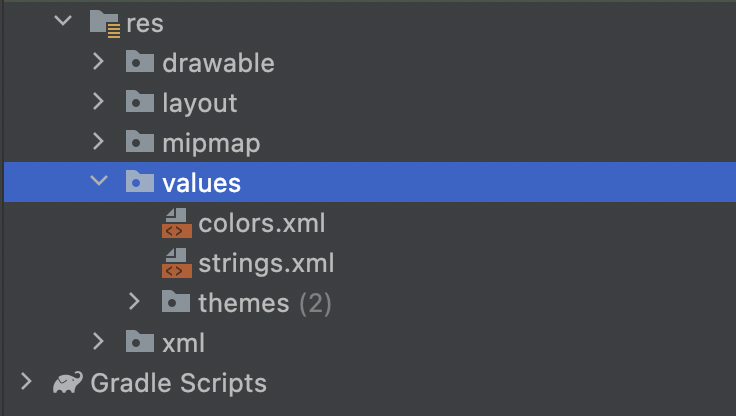
string.xmlファイルを開くには、左側のプロジェクトから、app→res→values→strings.xmlがあります。

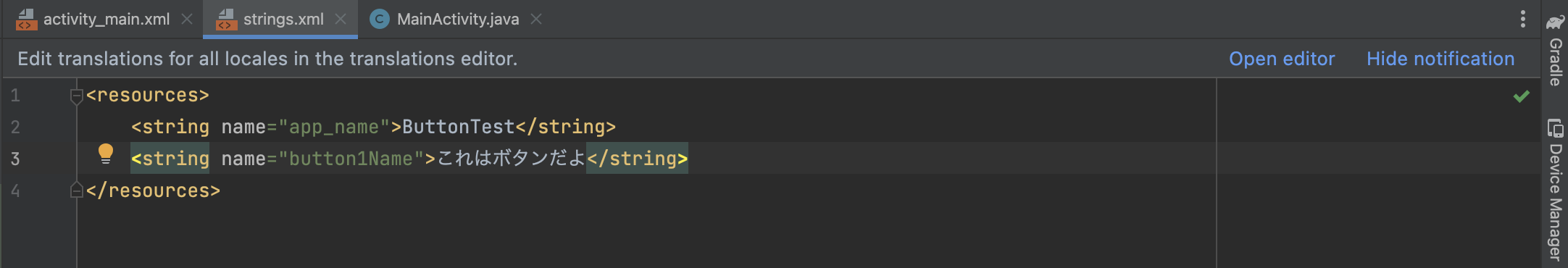
クリックすると、このような画面が出てきてこのように記述します。

追加する文章
<string name="button1Name">これはボタンだよ</string><string></string>タグに挟まれたのがButtonに書く文章です。ですので、好きな文章に変えてもらっても構いません。
nameは参照する際のIDみたいなものだと思ってください。なのでご自身で好きなIDにしていただいて大丈夫です。
IDをさっきのactivity_main.xmlファイルのtextを書くところで呼び出してあげて参照する形になります。

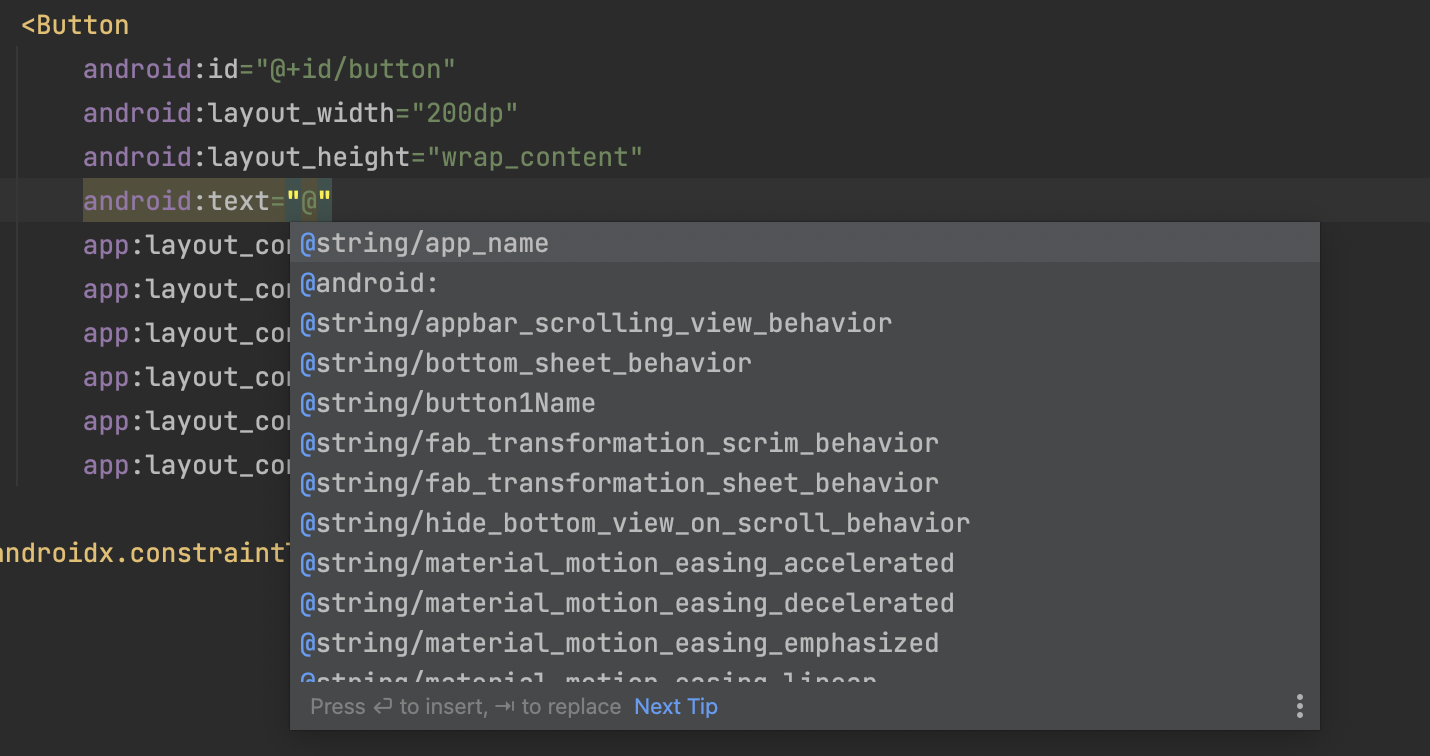
activity_main.xmlファイルに移動して、”Button” と書かれているところを消去して、@と打ちます。
すると、予測変換が出てきてくれるのでさっきつけた、ID(僕のプロジェクトの場合はbutton1Name)を探してエンターキーを押します。

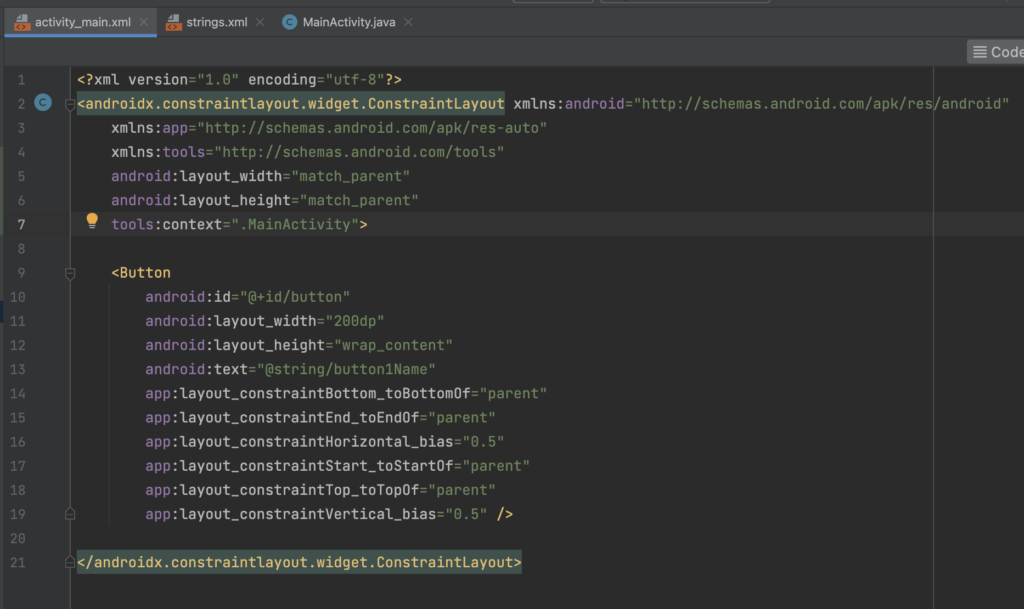
完成形はこちらです。
"Button"と直が記されていたものが、
"@string/button1Name"に変換されて、先ほどの黄色い注意メッセージがなくったのがわかるかと思います。
実行して確認してみましょう。

冒頭で話した、この画面になっていれば成功です。
②Buttonをプログラムで使えるようにidと変数を紐づける
Buttonに付けられているidを機能を書くMainActivity.javaで使うために紐づけていきます。
そのために使うのが
findViewByIdです。
紐付けのコードは以下の通りです。
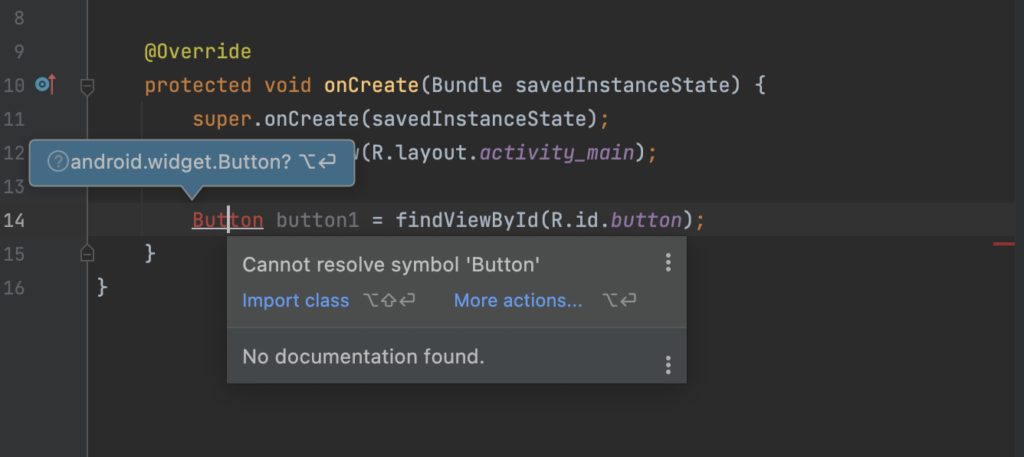
Button button1 = findViewById(R.id.button);このコードをMainActivity.javaのonCreate関数の中に書きます。

そうすると、Buttonがないからimport classしてねという赤文字でエラーを表示しています。
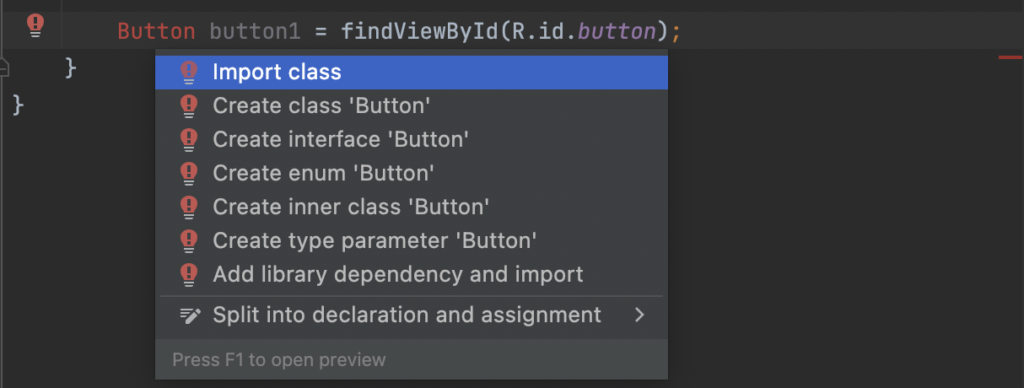
なので、option + Shift + Enterでimportしても良いですし、右クリックを押してimport classをクリックしても追加されます。


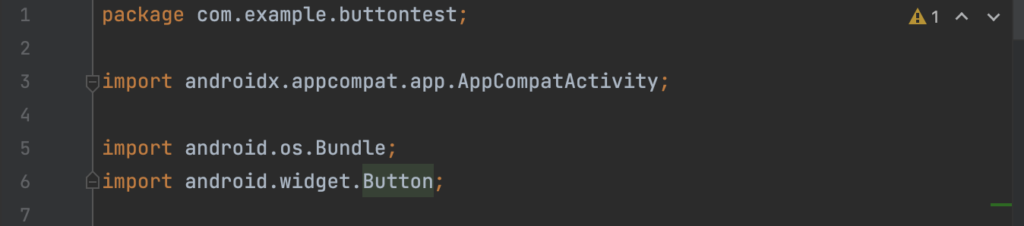
import android.widget.Button;と追加されていると思います。
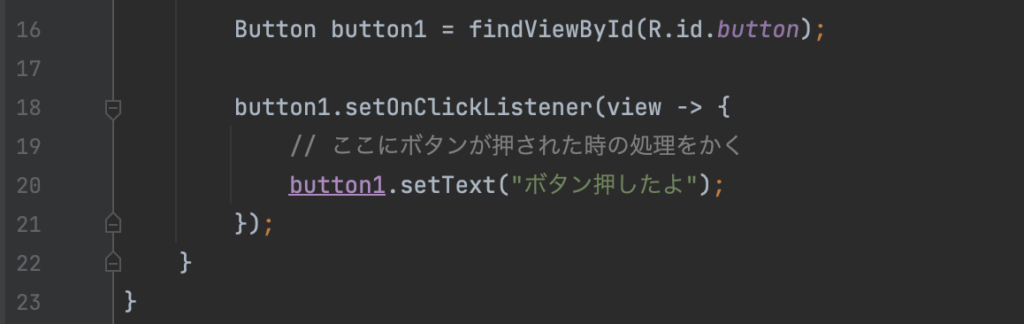
③Buttonにクリックリスナーをつけて押したか押してないか監視させる


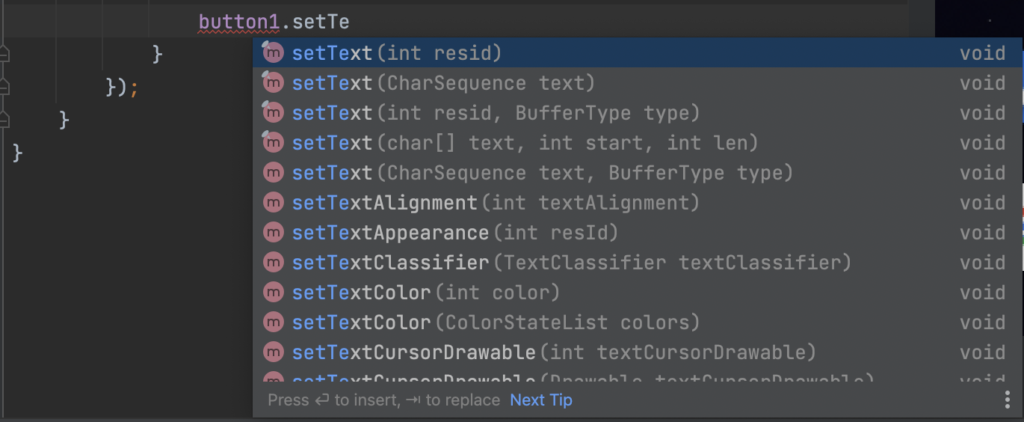
setOnClickListenerで、クリックされたかどうか監視している状態になります。
Listenerと書いているくらいですから、聞き耳を立ててクリックしたのかどうか聞いているということですね。
なので、その中のonCreate関数がクリックした時に呼び出されます。
今回はクリックしたら、ボタン押したよとボタンの文字が変わるプログラムにしています。
実行して確認してみましょう。
ちなにみ、これはラムダ式と呼ばれる書き方で、パターン1で簡単でわかりやすいのですが、クリックした時の処理が長くなると、onCreateの中が大きくなっていくのがわかるかと思います。そのため、簡易的なもの以外はパターン2で書いたら、見やすく管理もしやすくなると思います。
パターン2(複雑なクリック処理のとき)
先ほどの
findViewByIdのところまでは同じで、紐付けまで完了させてください。
ゴールはonClick()関数を別で作ってそこを参照する形にしてわかりやすくします。複雑な処理なのでパターン1で書いてしまうとOnCreate()が肥大化するのを防ぎます。
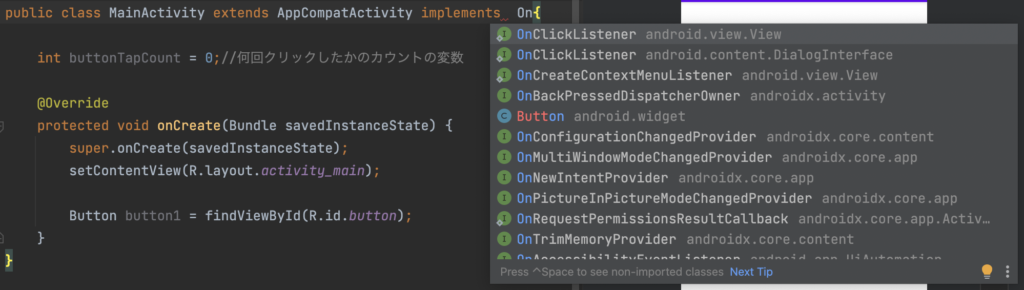
①OnClickListenerをimplementsする
package com.example.buttontestimplements;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
int buttonTapCount = 0;//何回クリックしたかのカウントの変数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(this);
}
public void onClick(View view) {
// ここにボタンが押された時の処理をかく
Button button = findViewById(R.id.button);
buttonTapCount++; //カウントアップ(クリックする度に1ずつ足していく)
button.setText(getString(R.string.buttonAfterTap, buttonTapCount));
}
}完成コード

implements Onとうてば、変換候補が出てきます。

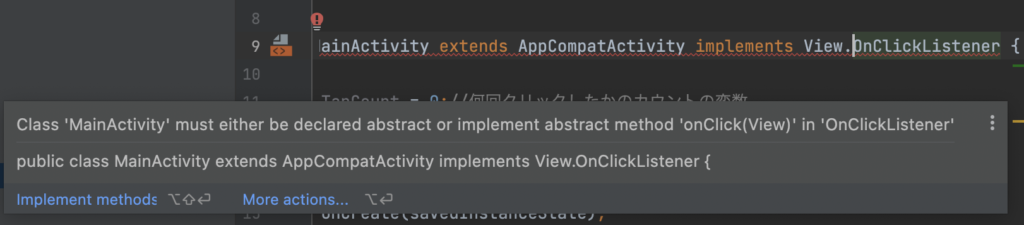
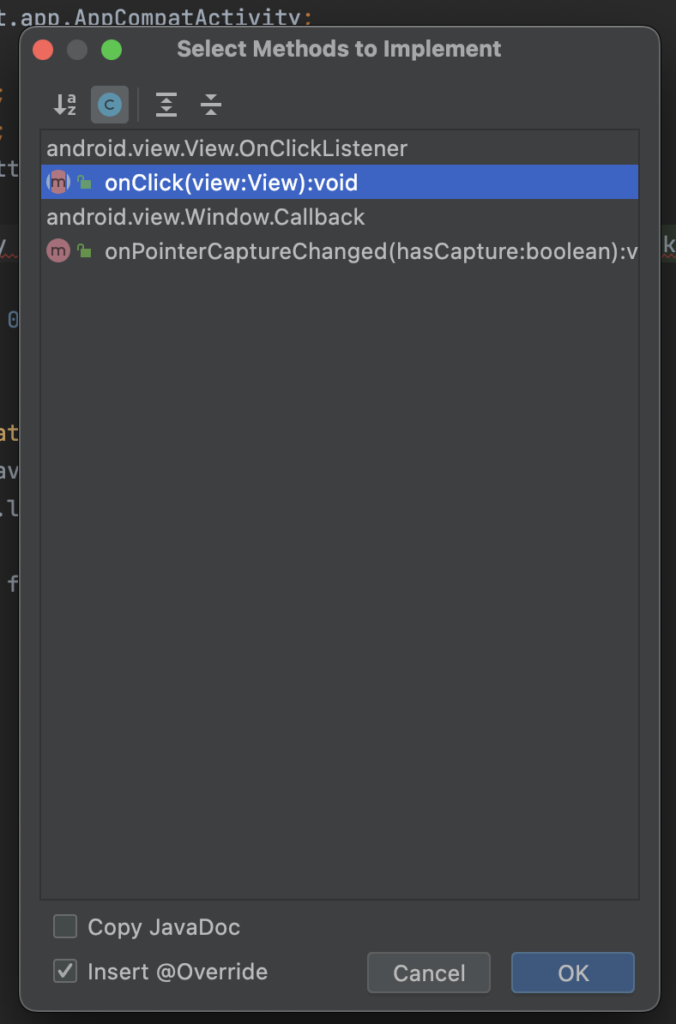
すると赤波線でonClick(View)が必要だよと教えてくれているので、Option + Shift + Enterを同時に押します。

すると、onClickを追加しますか?のポップアップが出てくるので、選択して、OKをそのまま押してください。

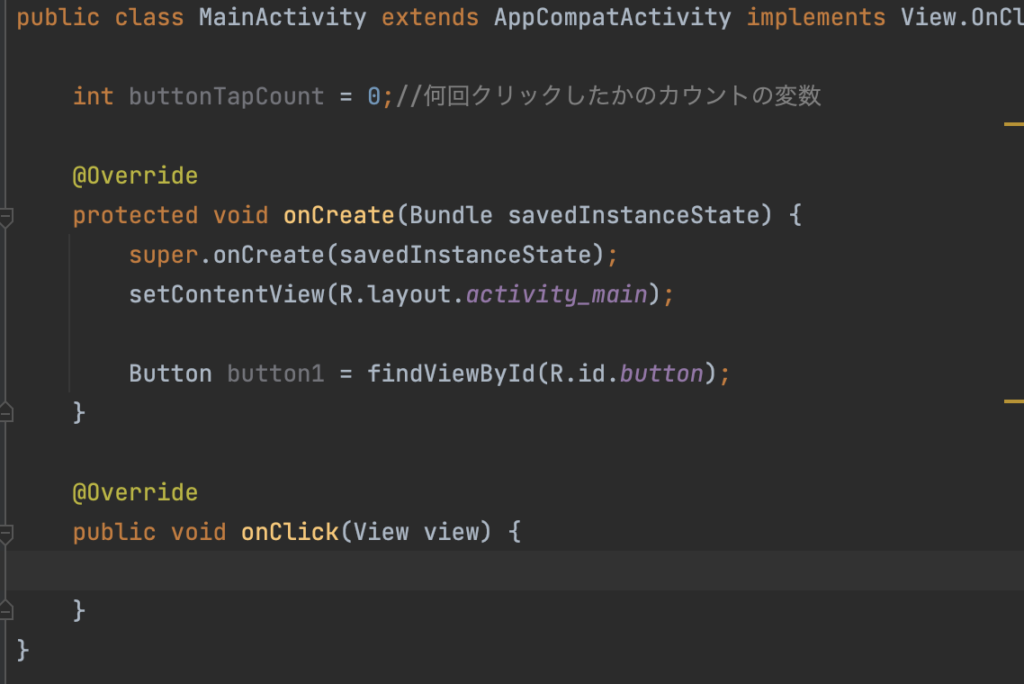
すると、勝手にonClick()を追加してくれました。
この中にButtonをクリックしたら行いたい機能を書いていきます。
②onClickメソッド(関数)を書いて、ボタンをクリックした際に行う処理をこの中に書く
先ほどの赤い波線からOption + Shift + Enterを押さなくても、手動で入力してもOKです。
いつもと同じように、表示する文をstring.xmlファイルに記述します。
<resources>
<string name="app_name">ButtonTestImplements</string>
<string name="button1Name">これはボタンだよ</string>
<string name="buttonAfterTap">ボタンが押された回数%d回目です</string>
</resources>追加したのは、buttonAfterTapの文です。
押された回数を表示したいため、MainActivity.javaから受け取った変数を表示するために%dと記述しています。
| 指定子 | 対応する型 | 説明 |
| %s | string | 文字列で出力 |
| %d | int | 整数を10進法(普段使っている整数)で出力 |
| %f | float | 実数を出力 |
MainActivity.javaにファイルを移動して、記述をしていきます。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private int buttonTapCount = 0;//何回クリックしたかのカウントの変数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(this);
}
onClick() {
...
}
}ボタンをカウントするためのintの変数を用意します。
そして、
button.setOnClickListener(this);OnClickListener()をthis自分自身に対して呼び出します。
ボタンが押されたときにOnClickListenerが監視してくれていて、onClick()を呼び出します。
なので、次は、onClick()の中身を書いていきます。
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private int buttonTapCount = 0;//何回クリックしたかのカウントの変数
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(this);
}
public void onClick(View view) {
// ここにボタンが押された時の処理をかく
Button button = findViewById(R.id.button);
buttonTapCount++; //カウントアップ(クリックする度に1ずつ足していく)
button.setText(getString(R.string.buttonAfterTap, buttonTapCount));
}
}findViewById()をもう一度書いて、buttonTapCountをインクリメントで1ずつ他していきます。
そうすることで、カウントアップされ、setText()で文を表示させます。
getString()で、string.xmlから文字列を取得します。getString()の第二引数には%dに入れたい値(今回では、buttonTapCount)を書きます。
以上で完成です。
動きをRunして確認してみましょう。
Buttonのタップ回数がクリックするたびに変わって、表示することができたと思います。

