AndroidStudioを最初に見たときになんだこれって思うresフォルダ。
開いてみると、大きくdrawable,layout,mipmap,values,xmlで分けられています。
それぞれの違いについてみていきます。
resフォルダとは?
AndroidStudioには元々の構成として大きく下記の3つのフォルダに分けられています。
- プログラミングのコードを入れるjavaフォルダ
- 画面のレイアウトや画像・音・配列などの小道具を入れるresフォルダ
- アプリの色んな設定を書くためのmanifestsフォルダ
その中でも今回見ていくのは、2のresフォルダということです。
resはresourceの略でレスフォルダと呼びます。
drawableとは?
drawableフォルダは、画像を入れるためのフォルダです。
ビルド時はこのフォルダはアプリの中に溶けてしまい、参照することができなくなります。画像の指定方法は、「R.drawable.ファイル名」という変数が自動生成されるので、この変数を指定して使うみたいです。
layoutとは?
layoutとはそのままでデザインに関するコードはここに書いていきます。初心者が一番最初に触るファイルだと思います。
mipmapとは?
アイコンに関する画像を格納しているファイルです。中身を見てみると、launcher(出発)と書いてあることから起動時に関するものだと推測することができますね。
アイコンの変更方法は、ic_launcher.webpを解像度ごとに設定してあげるか、ImageAssetを使って、一気にまとめるやり方があります。
別記事にアイコン作成方法はまとめています。
valuesとは?
valuesフォルダは文字列を定義するxmlファイル(strings.xml)、色を定義するxmlファイル(colors.xml)、テーマをカスタマイズするxmlファイル(themes.xml)がデフォルトで備わっています。(2022年11月時点)
要は、値を定義したXMLファイルの集まりです。ここに各部品となるコードを書いていきます。自分で配列のファイルをarrays.xmlとして作ることもできます。

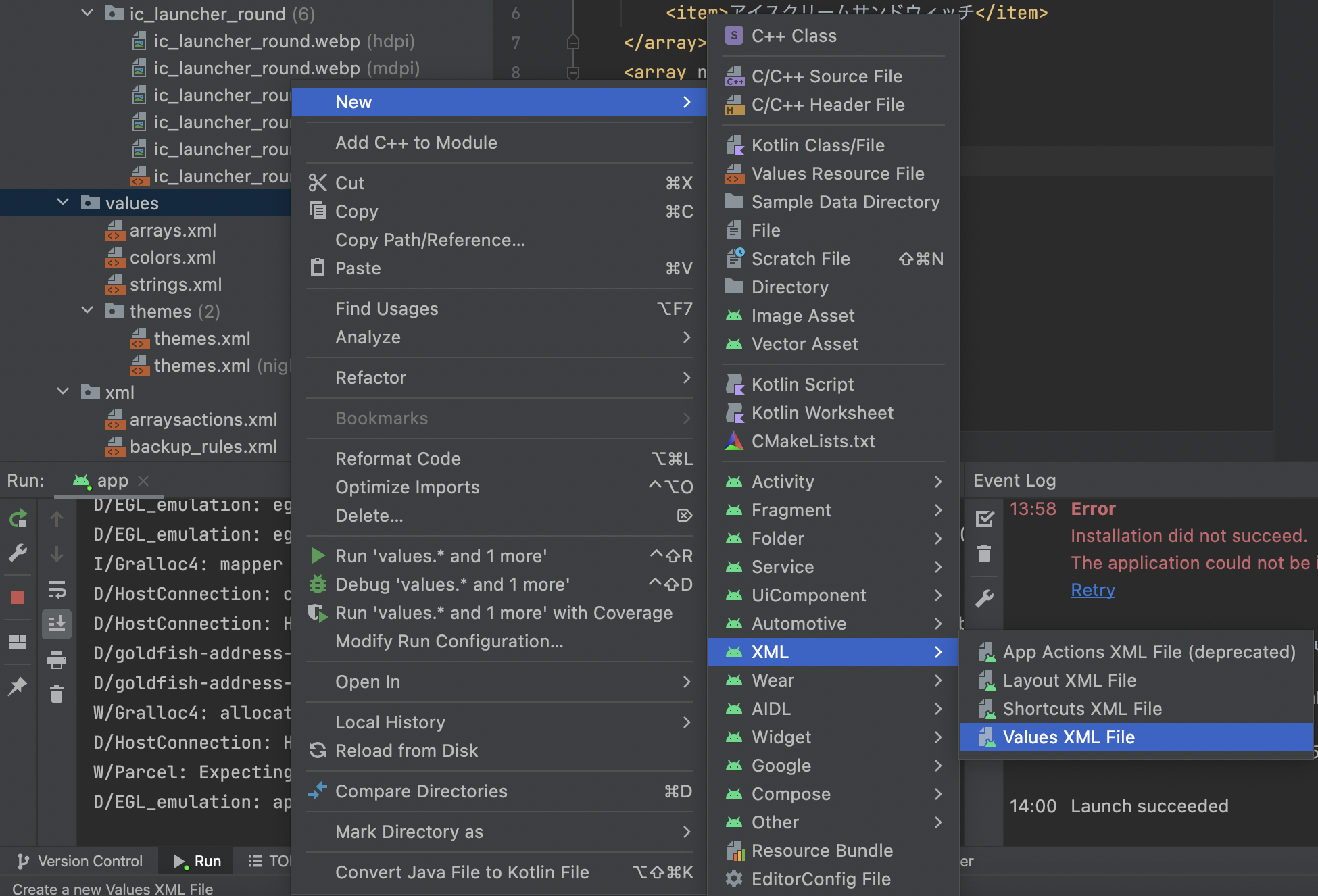
作り方は、valuesフォルダを右クリック、New→XML→Values XML Fileを選択して書きます。
<?xml version="1.0" encoding="utf-8"?><resources> <array name="platformJaName"> <item>ジンジャーブレッド</item> <item>ハニコム</item> <item>アイスクリームサンドウィッチ</item> </array> <array name="platformApiLevel"> <item>25~26</item> <item>27~28</item> <item>29~31</item> </array> </resources>
書き方は、上記のようにして書いていきます。
<array></array>タグで囲ってあげ、使う配列を記述していきます。
xmlとは?
現時点では、任意の内容が含まれるXMLファイルがまとめられているという記事しか見つけられませんでした。
resフォルダまとめ
resourceなので、他にもたくさんのリソースを入れることができます。随時アップデートをしていきたいと思います。
気になる人はこちらの公式ページを参照してみてください。
