findViewByIdを使って通常は、idとButton、TextViewなどを紐付けしますが、Viewが増えてしまってfindViewByIdだらけになってしまうのは、見やすいコードとは言えないと思います。
そこで、今回はAndroidStudioのJavaでView Bindingを使ってfindViewByIdを使わずに紐付けする方法をわかりやすく説明していきます。
そして、初心者を困らせるのが、どのような流れでView Bindingになったのかということ。Data Bindingの情報だとか、Kotlin Android Extensionsだとか情報がありすぎて困りますよね。
流れとしては、以下のようになっています。
- findViewById(2008年登場)
- Kotlin Android Extensions(2015年登場)
- DataBinding(2015年登場)
- ViewBinding(2019年登場)
だから、今後(2022年11月時点)では、ViewBindingを使った方が良さそうですね。
findViewById
findViewByIdの使い方
<Button
android:id="@+id/button"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="@string/button1Name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5" />activity_main.xml
で紐づけられているidを機能を書くMainActivity.javaで使えるようにする機能のことをfindViewByIdと言います。
Button button = findViewById(R.id.button);
button.setText("変えたい文章をここに書く");MainActivity.java
findViewByIdを使うことによって、Buttonの文字を変えたりすることができます。
デメリット
- コードが冗長で何回もfindViewByIdをViewに対して書かないといけない。
- 戻り値がnullable。nullは何もないという爆弾なのでコードをクラッシュさせる危険性があります。
Kotlin Android Extensions
Kotlinコードでしか動作しないものです。
今は非対応となっているので、Bindingを使っていきましょう。
書き方としては、idを定義したときに、勝手に紐付けをしてくれるので、そのままidを指定して使えるという優れものです。
Kotlin Android Extensionsの使い方
button.setText("変えたい文章をここに書く");DataBinding
Bindingが2つありどちらを使えばいいのかわからなくなると思いますが、結論、ViewBindingを使うべきだと他の記事を見ながらも感じました。
理由は、DataBindingよりViewBindingの方がビルドのスピードが速いからです。
DataBindingの使い方

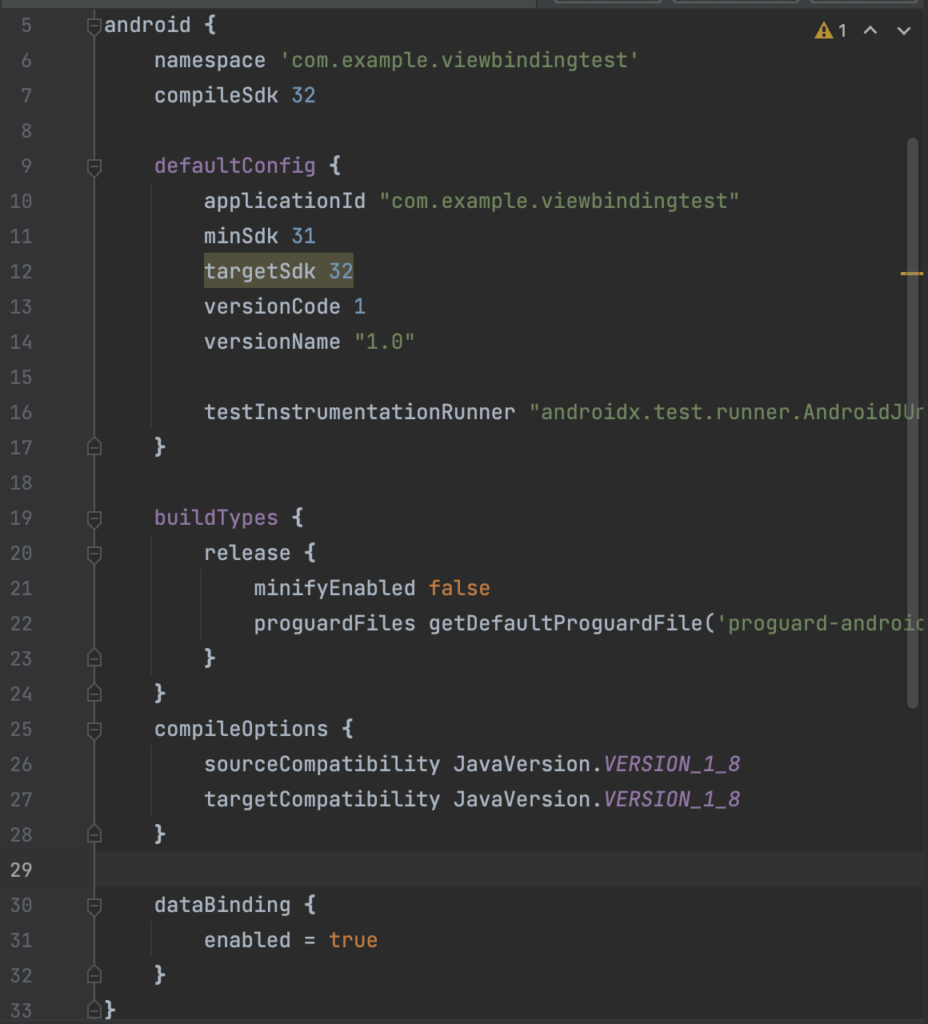
Gradleファイルの<android></android>タグがある、Moduleファイルを開きます。

追加するところは、30、31、32行目のところです。
dataBinding {
enabled = true
}を追加して下さい。
その後画面上部にsync Nowと出てくるので、同期させてください。

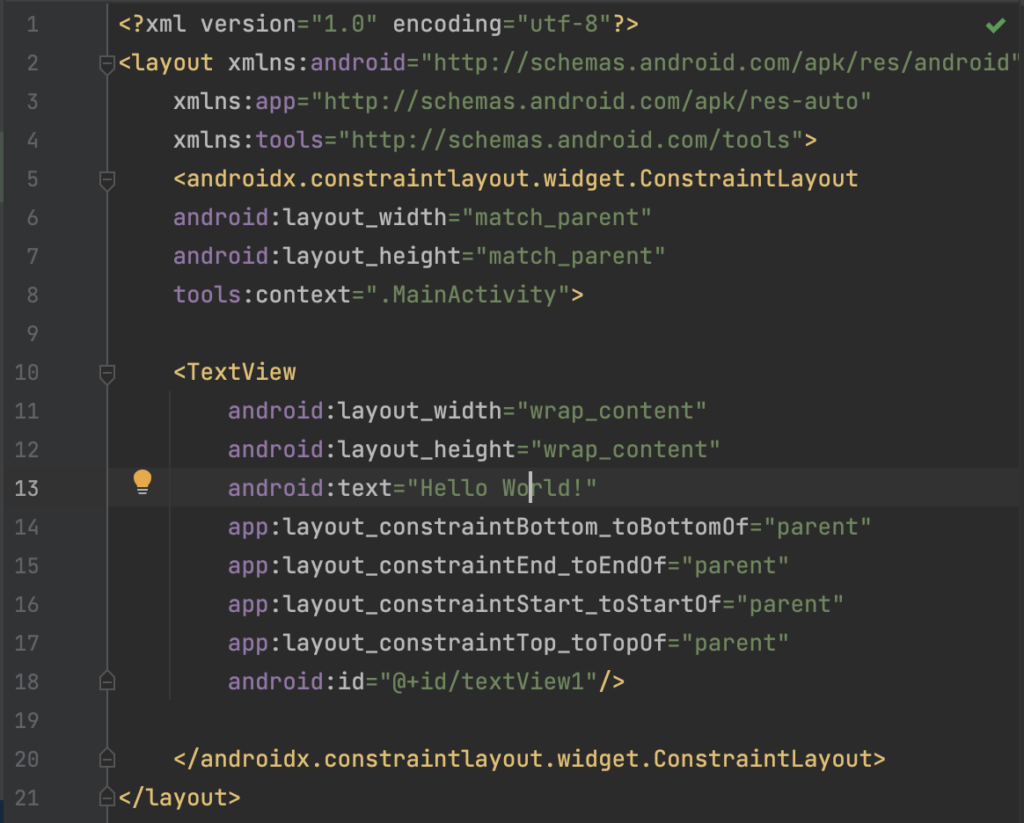
その後、紐付けたいViewにidをつけます。

activity_main.xmlファイルを開いて、今回はデフォルトで表示されている、TextViewにid名textView1とつけました。
そして、デフォルトだと、androidx.constraintlayout.widget.ConstraintLayoutタグで始まっていると思いますが、layoutタグで囲ってください。

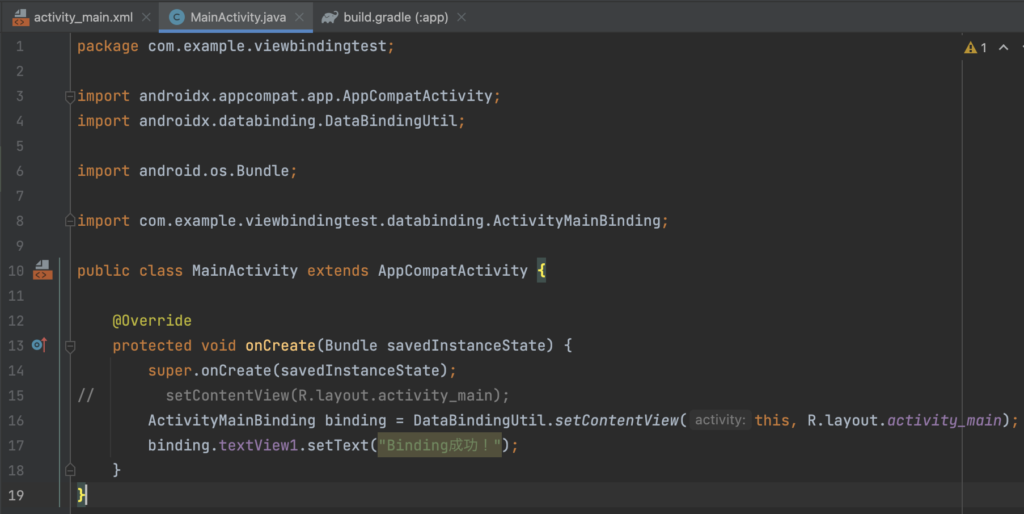
次に紐付けをMainActivity.javaで行います。
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.textView1.setText("Binding成功!");MainActivityでBindingをしているので、ActivityMainBindingという型になっています。
これを書いたら赤波線が出てくると思うのでimportしてください。
また、setContentViewも同時にしてくれるのでコメントアウトしてください。
完成コードは以下のようになります。
実際にビルドしてBinding成功!が出てきたら成功しています。
//MainActivity.java
package com.example.viewbindingtest;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.example.viewbindingtest.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
ActivityMainBinding binding = DataBindingUtil.setContentView(this, R.layout.activity_main);
binding.textView1.setText("Binding成功!");
}
}//activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:id="@+id/textView1"/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>//build.gradle(:app)
plugins {
id 'com.android.application'
}
android {
namespace 'com.example.viewbindingtest'
compileSdk 32
defaultConfig {
applicationId "com.example.viewbindingtest"
minSdk 31
targetSdk 32
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
dataBinding {
enabled = true
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.5.1'
implementation 'com.google.android.material:material:1.7.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}ViewBinding
ViewBindingはDataBindingとほぼ同じやり方です。
先ほどのdetaBindingと書いたところ(build.gradle)にviewBindingと記述します。
android {
~~~
viewBinding {
enabled = true
}
}
DataBindingと同じようにsyncNowを押します。
そして、id名をつけ、今回もtextView1にしています。
//MainActivity.java
package com.example.viewbindingtest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.example.viewbindingtest.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
binding = ActivityMainBinding.inflate(getLayoutInflater());
View view = binding.getRoot();
setContentView(view);
binding.textView1.setText("Binding成功したよ!");
}
}
完成コードは上記の通りです。
ActivityMainBindingは、MainActivity.javaのファイルなのでこういう書き方になります。ResultActivity.javaのファイルとBindingしたければ、ActivityResultBindingになるということですね。
実行して確認してみましょう。
きちんとsetText()で表示したものが表示できていたら成功です。

